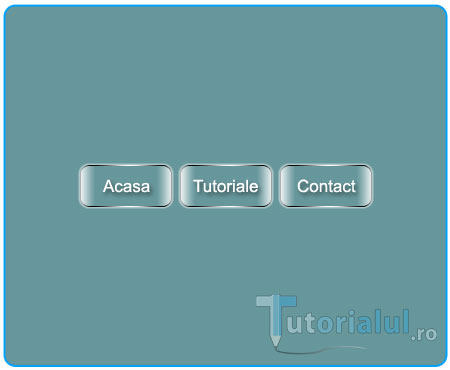
Buton din Sticla
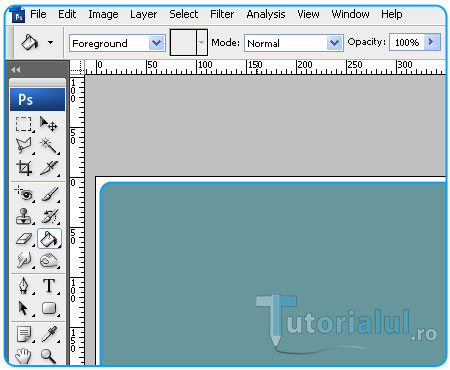
1.Deschide un nou document: File - New - 400 x 400 px - OK.
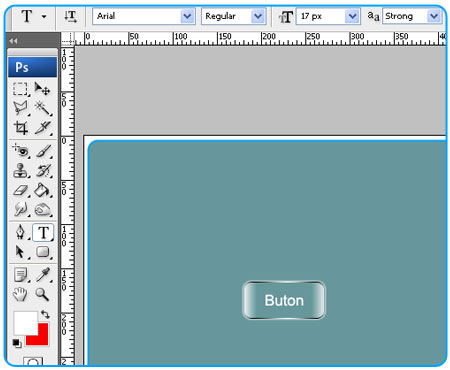
2.Selecteaza unealta Paint Bucket Tool, o culoare mai deschisa, eu am folosit #67979b si schimba culoarea de fundal.

3.Adauga un nou layer : Layer - New - Layer - OK.
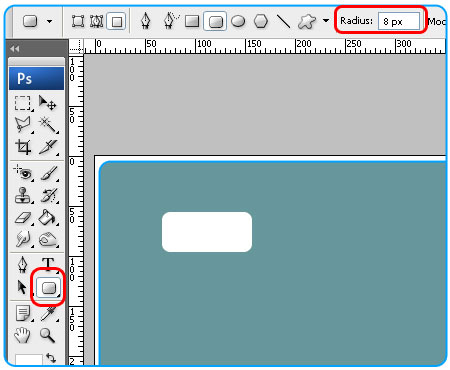
Selecteaza unealta Rounded Rectangle Tool (culoarea negru, de sus selecteaza Radius: 8 px) si deseneaza dreptunghiul in care se va incadra butonul:

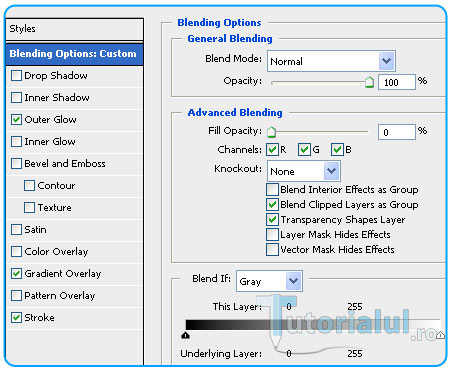
4.Click dreapta pe layerul nou - Blending Options - modifica Fill la 0 %:

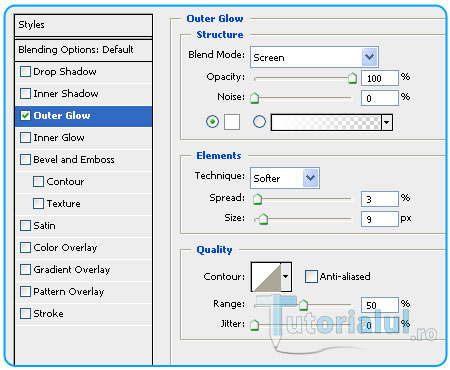
5.Bifeaza Outer Glow si adauga setarile:

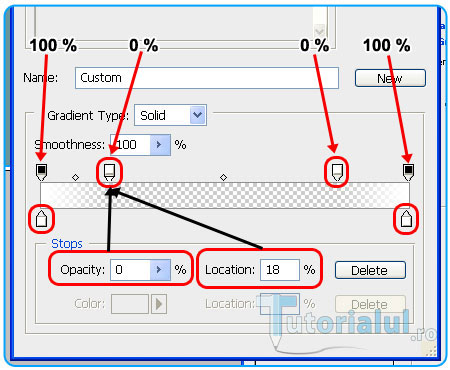
6.Bifeaza Gradient Overlay - modifica Angle la 0 grade apoi adauga urmatorul gradient:

Pe margini - jos setezi culoarea alb. Apoi Incepi cu partea de sus, in dreptul celei din stanga setezi opacity 100 %, apoi dai click mai in dreapta pentru a adauga un noua, si setezi Opacity: 0 %, la urmatoarea, mai in dreapta, la fel, opacity: 0 %, iar la ultima, in capat - opacity: 100 %.
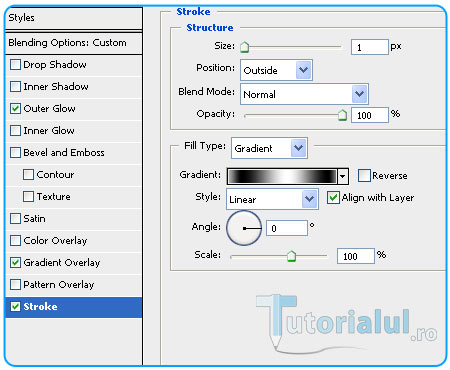
7.Bifeaza in final "Stroke" si adauga setarile:

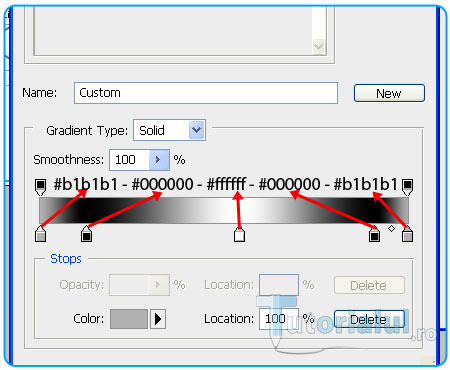
La Fill Type: selecteaza Gradient si adauga urmatoarele culori - #b1b1b1 - #000000 - #ffffff - #000000 - #b1b1b1 :

Ok pentru a iesi.
8.Selecteaza Horizontal Type Tool ( Arial / Regular / 17 px / Strong / culoarea alb) si scrie numele butonului:

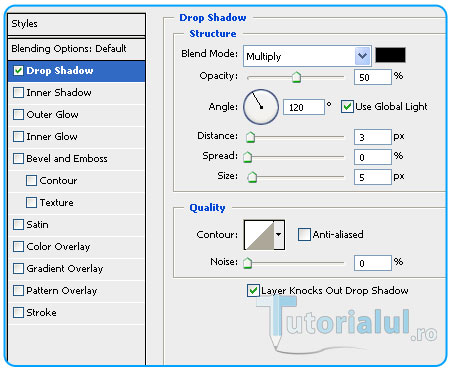
9.Click dreapta pe layerul cu textul - selecteaza Blending Options - bifeaza Drop Shadow si adauga setarile:

Acum daca vrei sa mai adaugi butoane, poti selecta cele 2 layere, tinand tasta CTRL si click pe ele, apoi click dreapta in panoul cu layere - Duplicate Layers.. - OK. Selecteaza Move Tool si muta butonul.
Imaginea finala: